
Rachel Mantei here with part 2 of 4 of my Microsoft Power Apps Portal Pages How To Series. Part 2 of this series looks at bringing in images into the portal from Dynamic 365 CRM via Liquid and HTML.
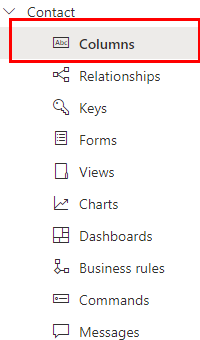
1. Create an image column within the table that you want the image data to be pulled from

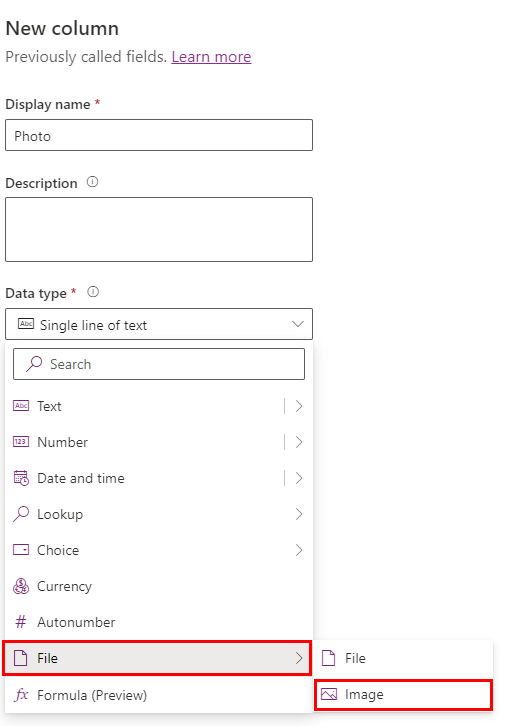
2. Select “New Column”

3. Under the Data Type, select File -> Image

4. Add the column to the form. Save and Publish.
5. Build out your fetch xml. These steps can be found here.
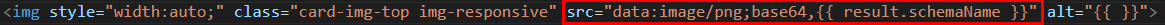
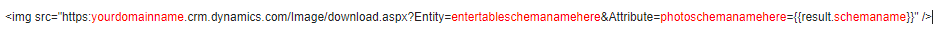
6. After building out your fetch xml query from the table that includes a photo column. Include that photo column by encapsulating it in one of the two image tags below:
Within a bootstrap card:

OR

With either of those image tags, you will be able to show your image within the portal instance.
With this information, you will be able to add dynamic images from records within your CRM environment to be surfaced on the portal.
Let us know what scenarios this feature would help you with; we are always excited to hear from our clients and their success stories using Microsoft products.
Note: This blog was written before Power Apps Portal Pages was renamed to Power Pages.